Design Configuration Guide
Default XUND Stylings
The following tables show the default XUND settings (colors, font styles etc.), presented with design elements and components. All values shown here are editable in the admin interface.
Global Stylings
Name | Value | Component | Explanation |
|---|---|---|---|
Primary color | #0065bd | ||
Primary color properties | |||
Side menu background | #0065bd |  | |
Filled button border color | #0065bd |  | |
Filled button background color | #0065bd |  | |
Status bar color | #0065bd |  | |
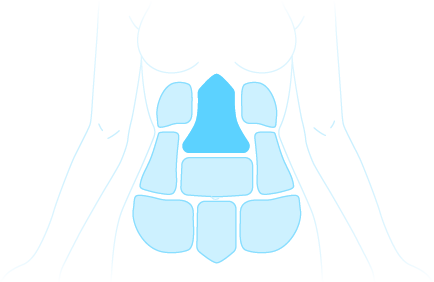
Abdominal zoom svg body outline color | #C9F0FF |  | (for both female and male) |
Abdominal zoom svg color | #5CD2FF |  | (for both female and male) Indicates the color of the abdominal parts located on the illustration. We display here the non-selected and the selected mode. Both have the same color, but the non-selected mode gets 30% opacity. |
Slider track color | #0065bd |  | |
Slider handle color | #0065bd |  | |
Success color | #66d096 | ||
Succes color properties | |||
Confirm button border color | #66d096 |  | |
Confirm button background color | #66d096 |  | |
Danger color | #ff4d4f | ||
Danger color properties | |||
Delete button border color | #ff4d4f |  | |
Delete button background color | #ff4d4f |  | |
Text color | #000000 | ||
Text color properties | |||
Chat font color | #000000 | ||
Modal title font color | #000000 | ||
Modal font color | #000000 | ||
Font size | 14px | ||
Font size properties | |||
Chat font size | 14px | ||
Side menu font size | 18px | ||
Modal font size | 14px | ||
Font style | normal | ||
Font style properties | |||
Chat font style | normal | ||
Question font style | normal | ||
Side menu font style | normal | ||
Modal font style | normal | ||
Modal title font style | normal | ||
Font weight | 400-normal | ||
Font weight properties | |||
Chat font weight | 400-normal | ||
Question font weight | 500 | ||
Side menu font weight | 400-normal | ||
Modal font weight | 400-normal | ||
Modal title font weight | 700-bold | ||
Button size | middle | ||
Button size properties | |||
Filled button size | middle |  | |
Outlined button size | middle |  | |
Skip button size | middle |  | |
Confirm button size | middle |  | |
Delete button size | middle |  | |
Button font weight | 400-normal | ||
Button font weight properties | |||
Filled button font weight | 400-normal |  | |
Outlined button font weight | 400-normal |  | |
Skip button font weight | 400-normal |  | |
Confirm button font weight | 400-normal |  | |
Delete button font weight | 400-normal |  | |
Detailed Stylings
Name | Value | Component | Explanation |
|---|---|---|---|
Nav bar background color | #0065bd |  | |
Nav bar hamburger icon color | #ffffff |  | |
Side menu close icon color | #ffffff |  | |
Side menu font color | #ffffff |  | |
Chat background color | #ffffff | ||
Question font color | #00417a |  | Symptom or illness questions, section titles |
Question font size | 28px | ||
Outlined button background color | #ffffff |  | |
Outlined button border color | #d9d9d9 | ||
Outlined button font color | #000000 | ||
Filled button font color | #ffffff |  | |
Skip button background color | #ffffff |    | |
Skip button border color | #d9d9d9 | ||
Skip button font color | #000000 | ||
Confirm button font color | #ffffff |  | |
Delete button font color | #ffffff |  | |
Modal title font size | 16px | ||
Link color | #1890ff |  | |
Inactive element color | #dbdbdb | ||
Body part selector svg body outline and hover color | #cccccc |  | (for both female and male) |
Body part selector svg color | #ffffff |  | (for both female and male) |
Report progress background color | #E5EDF4 |  | Light background of the possible illness icon circle |
Font family | -apple-system, BlinkMacSystemFont, 'Avenir Next', 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif | ||
Font css url | https://fonts.googleapis.com/css2?family=Roboto&display=swap | ||